#cssmenu ul ul ul{
Other styles html ul li ul li ul left. Something that positions correctly in IE6 and below only edit ok I actually didnt see anything this deep and the positioning seems to be on the hovers themselves but ok.

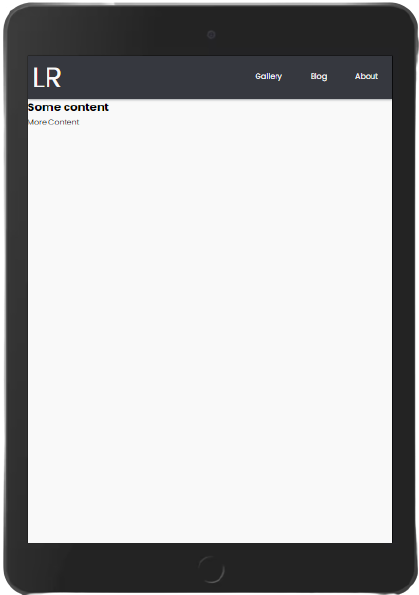
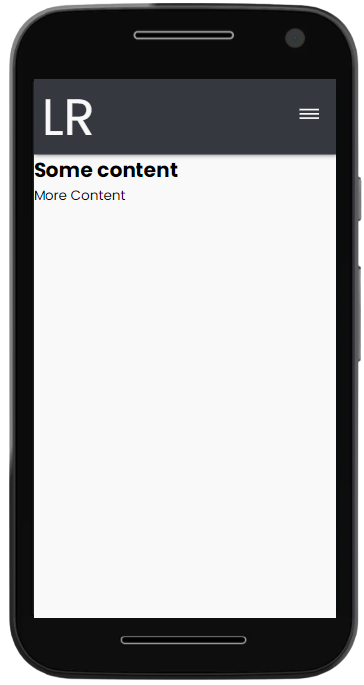
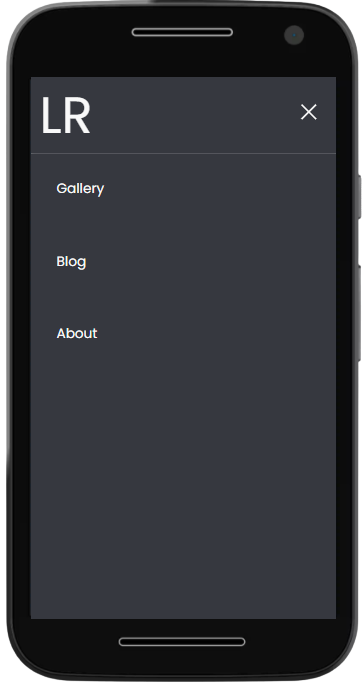
Create A Responsive Mobile Menu With Css Logrocket Blog
Attention-Deficit Hyperactivity Disorder ADHD is a complex issue affecting 96 percent of the US population CDC 2021 based on 2016 data.

. 根据考拉德夫的建议这里的评论提示变成了答案 如果您希望将链接居中您可以使用 ul text-aligncenter. 363636 cssmenu ul ul ul li. Ul li ul li ul left.
The default list-style-type value for an ordered list is decimal whereas the default for an unordered list is disc. Cssmenu ul liactive a und nicht. I downloaded this menu.
New Orleans is the best city to visit for fun parties events and culture. The CSS property for styling the marker type is list-style-type. اجرا کن.
10px solid transparent. The markers or bullet points that appear in ordered and unordered lists can be styled in a variety of ways. E como o abaixo quando a tela é reduzida para.
This is starting to look like what we want but were still far from finished at this point. Roseann Capanna-Hodge in this FREE webinar for therapists psychologists school professionals and anyone that works with children virtually. It builds and strengthens your muscles and burns your belly fat without the time-consuming struggle of exercise.
Ahead softpro Solutions is actively recruiting Distributor Partners Resellers to become part of its growing network from all parts of the World. Cssmenu ul li Nancy Dillon 28 Jan 2022 Pull the items to the left so the rounded right side will get over them color. Cssmenu cssmenu ul cssmenu ul li cssmenu ul li a.
Or even just inline. Withpy 2022-01-01 简介我想使用数据父级来做一个 级菜单像这样关闭 所以我有以下示例代码 不带完整菜单 我的问题是当我打开任何SubSubMenu时打开菜单后SubSubMenu没有关闭. Whatever the normal number is.
Learn from the best. Cssmenu ul lihoverafter content. Estou tentando desenvolver um menu que seja responsivo.
Thats fine and well but now when I use lists on pages everything goes fubar. Starter CSS for Menu cssmenu padding. Cssmenu ul liactive Add styles for currently active list items here If you want the down arrow to have the same background as its parent you can use the inherit rule on the background property as so.
In this webinar Dr. Roseann Capanna-Hodge discusses the challenges of remote engagement and provides actionable steps to teach therapists and school personnel how to keep kids engaged in a. Li displayinline-block.
User-470894283 posted Hi Please can anyone give me idea how to get horizontal navigation menu and submenu by. Please help out in changing a horizontal css dropdown menu into vertical dropdown menu 请帮助将水平css下拉菜单更改为垂直下拉菜单. I mean first when I run my page there will be menu like this lets say they are main menu.
Cssmenu cssmenu ul cssmenu ul li cssmenu ul li a cssmenu head-mobile Selasa 25 Januari 2022 Edit. Read and write barcode and use existing barcode for the software. It can improve strength muscle tone.
One Two Three When I click on One I would like to get One 1 2 3 Two Three 1 User2103319870 posted You can take a look at the JQuery. The benefits of Emsculpt. Network and collaborate with thousands of CTOs CISOs and IT Pros rooting for you and your success.
We will get back to you shortly. Esta resposta não é útil. 898 Ethan Allen Highway Suite 6.
Hôm nay mình chia sẻ một dạng Menu kết hợp Logo website khá. Change class of a onclick ul li a. O menu deve ficar assim quando não responde.
An ideal Distributor Partners Reseller would be one having knowledge in IT as well as Accounts Finance. If you dont receive a response within one business day please call our office. Cssmenu ul cssmenu li.
Kids and adults being diagnosed. Exibir atividade dessa publicação. It is the worlds only non-invasive procedure to efficiently lift fill and firm your buttocks.
Sem uma página de exemplo fica um pouco difícil ver seu problema mas tente tirar as bordas desse trecho do seu css. Devote such time as may be reasonably necessary for the purpose of learning marketing and. Menu đơn gian với HTML CSS3.
Only drawback of this method is your elements in the list that arent anchors wont be padded correctly. 我正在将Dreamweaver CS6用于help an organization set up their website 要节省菜单栏上的时间请I used one at Menu Maker 它比我的菜单按钮要宽一点但是我进去并手动减小了填充以便它们都适合菜单栏并增加了字体. How to hide and show the item in ul li using bootstrap.
首页 疑难解答 如何处理嵌套数据父级.

Html Nested Li Inside Li Filled Background Stack Overflow

Html Child Elements Extend Outside Parent Div Bootstrap Stack Overflow

Bootstrap Snippet Responsive Css3 Menu Dropdown Submenus Width Toggle Animation Using Html Css Jquery

Create A Responsive Mobile Menu With Css Logrocket Blog

Fancy Breadcrumb Navigation Tutorial Example

Building A Pure Css Menu With Nested Dropdowns Dev Community

Jquery How Can I Create A Collapsible Menu With Nested Menu Items Stack Overflow

Create A Responsive Mobile Menu With Css Logrocket Blog

Html Two Line Css Menu Expanding Incorrectly Stack Overflow

Html Change Font Size On A Css Menu Stack Overflow

Html Child Elements Extend Outside Parent Div Bootstrap Stack Overflow

Create A Responsive Mobile Menu With Css Logrocket Blog

Html Two Line Css Menu Expanding Incorrectly Stack Overflow

Create A Responsive Mobile Menu With Css Logrocket Blog

Html Center Align Ul Shows Left Aligned In Safari Browse Only Stack Overflow

Html Css Menu Hover Effect Stack Overflow

How To Create Vertical Menu Bar In Html Vertical Menu Bar In Html Campuslife